As we have been able to see by all the social networks and in the media around the world, a vulnerability or flaw has just been discovered in Apple's iOS operating system in which a simple link to a Web page could break any iPhone and iPad by forcing the exit of the Safari or iOS web browser itself and even forcing the terminal to perform a system restart.
A failure that we wanted to verify personally in Androidsis, testing it on iOS and Android, to see how much fact or fiction this news has, so yes You want to know what happens when we test the famous link on the Huawei P20 PRO with Android 8.1 and on an iPhone 6S updated to iOS 11.4.1, then I advise you not to miss the detail of the post and video that I leave you below just by clicking on "Continue reading this post."

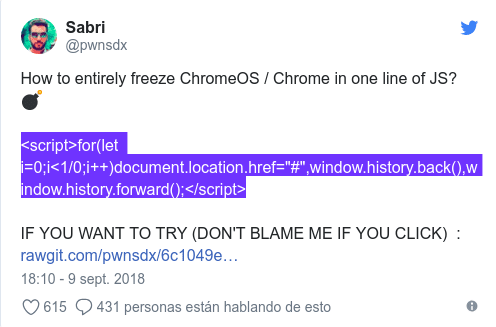
The failure that is not going to break your brand new Apple device is a failure discovered by a Twitter user, Sabri, which also warns of the danger of clicking the link from a MAC with OSX High Sierra version 10.13.6, since there is yes that the grace passes to greater since to recover the system we are going to need a complete restoration of the same resorting to our copy in Time Machine.
So If you have an Apple MAC and you are on a version of OSX High Sierra 10.13.6 or lower versions of the operating system of those from Cupertino, don't even think about clicking on the link for anything in the world, unless you want to run the risk of having to do a complete restoration of your operating system.

What this CSS code does is put the processor to maximum to try to load the aforementioned web page, which it will never be able to achieve, so much so that in addition to forcing the closure of the Safari application itself, it breaks the application barriers affecting the system operational, which, as I have already mentioned, has no choice but to force system restart to keep running without major problems than this forced shutdown and reboot of the operating system.
A failure that according to is being reported in all the specialized media, affects all versions of iOS, even the most recent iOS 12 update released and beta versions of the mobile operating system of "the big bitten apple".
A problem that apparently does not affect only Apple terminals since would also affect Google Chromebooks, the operating system for Laptops based on Google Chrome which apparently neither in iOS nor in ChromeOS is not able to open the damn link either since it causes the same problem of forced reboot of the system.

This is the CSS code that forces iPhones and iPads to restart and causes some MACS to need to be restored!
Having said this, I invite you to see with your own eyes, what happens when you click on the link that contains the CSS code what makes all iPhones and iPads that click on it break to such an extent that they have to restart the system in order to continue operating normally. In the video that I have left you right at the beginning of this post, I personally test it on a Huawei P20 Pro in browsers like Chrome or Samsung's browser as well as I try to open it on an iPhone 6s updated to the latest version of iOS available for him, iOS version 11.4.1.
If you decide to try this enhancement, before clicking you know that neither myself nor Androidsis We are going to be responsible for what happens to your iOS, Android, OSX, Windows or whatever operating system you are testing it from..